Introduction
The OurPass Merchant app was developed to simplify the payment process for both merchants and their customers. Through seamless integration with popular e-commerce platforms like WordPress, Magento, and WooCommerce, as well as custom API integration, the app allows merchants to accept payments via the OurPass one-click checkout button. This eradicates the need for customers to fill out lengthy forms during checkout, ensuring a quick, secure, and convenient payment experience.
In addition to streamlining payments, the OurPass Merchant app empowers merchants to effortlessly track transactions, manage orders, and handle various business-related activities. This all-in-one solution is an ideal fit for merchants seeking an efficient way to manage their businesses while delivering a seamless payment experience to their customers.
Moreover, the OurPass Merchant app extends the capabilities of OurPass's one-click checkout system, aiming to provide merchants with a seamless business management solution, ensuring fast and easy payments for their customers. We are excited about introducing this innovative solution to merchants, enabling them to thrive in the competitive e-commerce market.
The Process Research
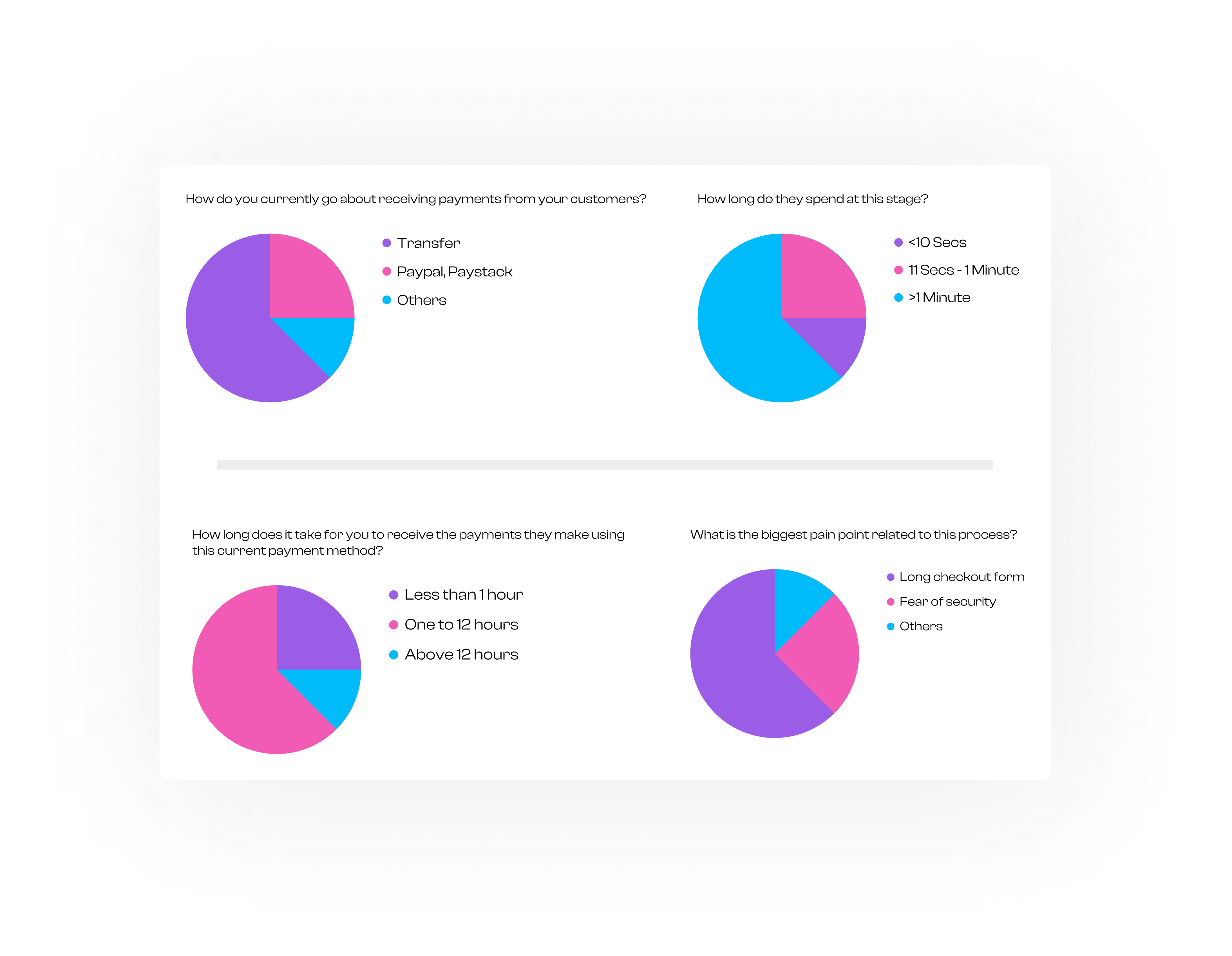
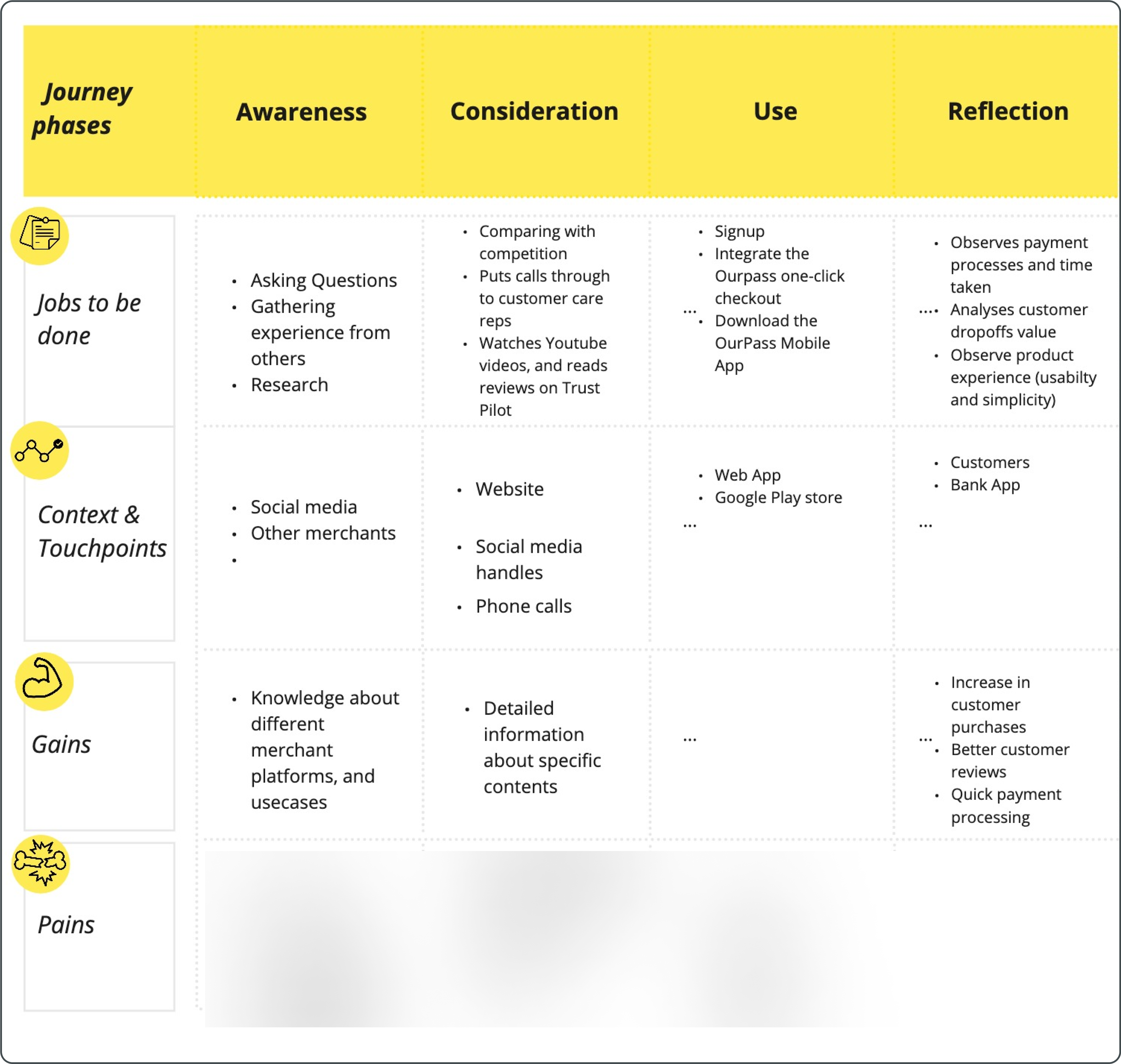
At the outset of this project, we recognized the importance of gaining a thorough understanding of the needs and pain points of our target users - merchants. To achieve this, we conducted a series of user interviews to gather insights and guide our decision-making process. During these interviews, we asked a range of targeted questions to gain a clear understanding of merchants' current payment methods, how long they take to process payments and the biggest challenges they face in this area. We also aimed to achieve a diverse sample by interviewing a total of 56 merchants from different backgrounds, including age, gender, culture, and location. To analyze the data gathered from these interviews, we created an affinity diagram which helped us to identify patterns and connections. This process revealed several key findings, such as:
- A substantial majority of merchants exhibit a strong preference for a unified platform to receive payments and efficiently manage all their business activities.
- A considerable number of merchants already have their platforms seamlessly integrated with renowned e-commerce solutions like WooCommerce or Magento, expressing a desire to continue utilizing these platforms.
- Merchants are deeply concerned about potential sales losses during the checkout stage and are ardently open to innovative solutions that could enhance the overall completion of sales.
These enlightening findings played an instrumental role in guiding our strategic decisions throughout the project, ensuring that our solution would resonate profoundly with the specific needs and pain points of merchants, leading to a profoundly impactful and meaningful offering.

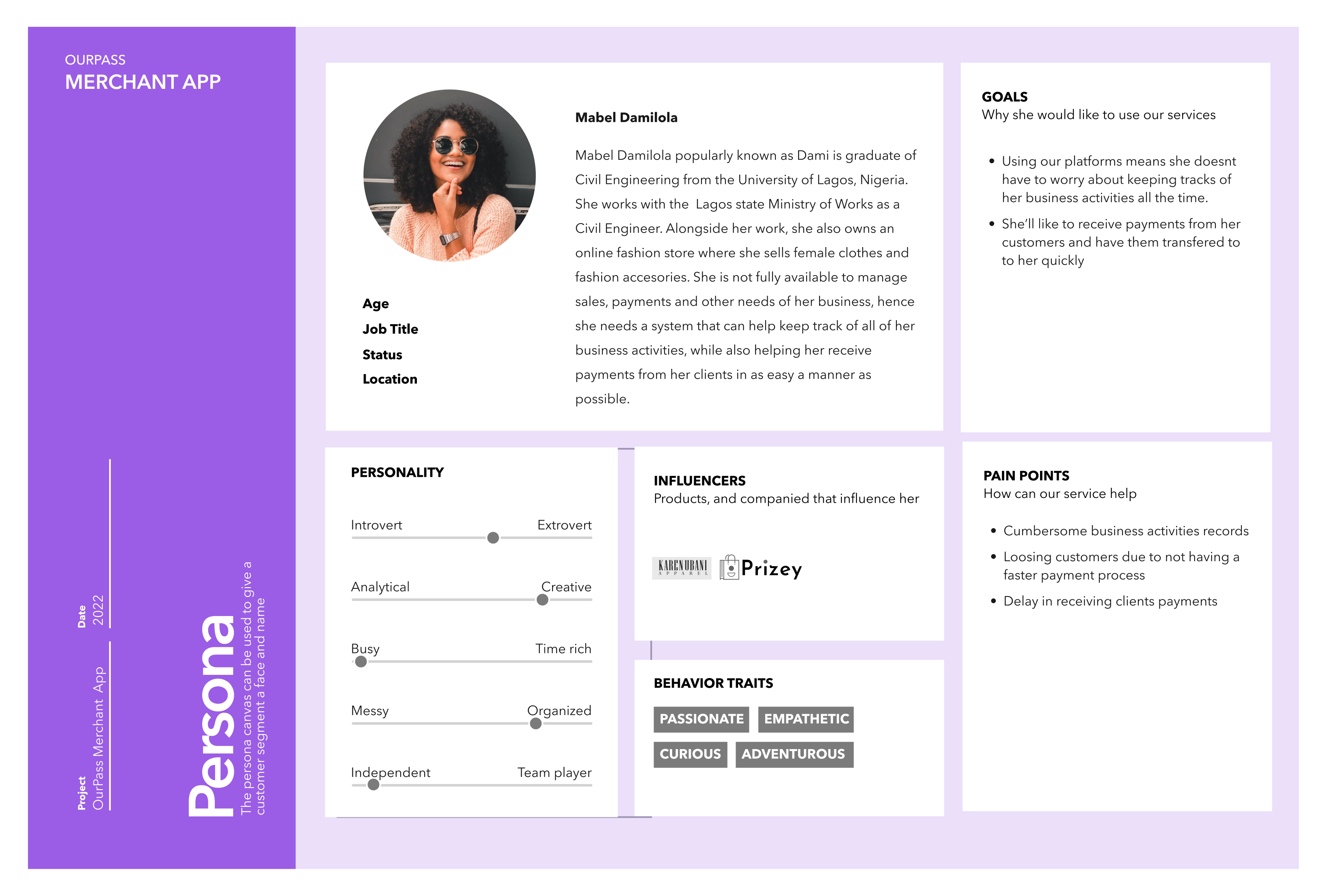
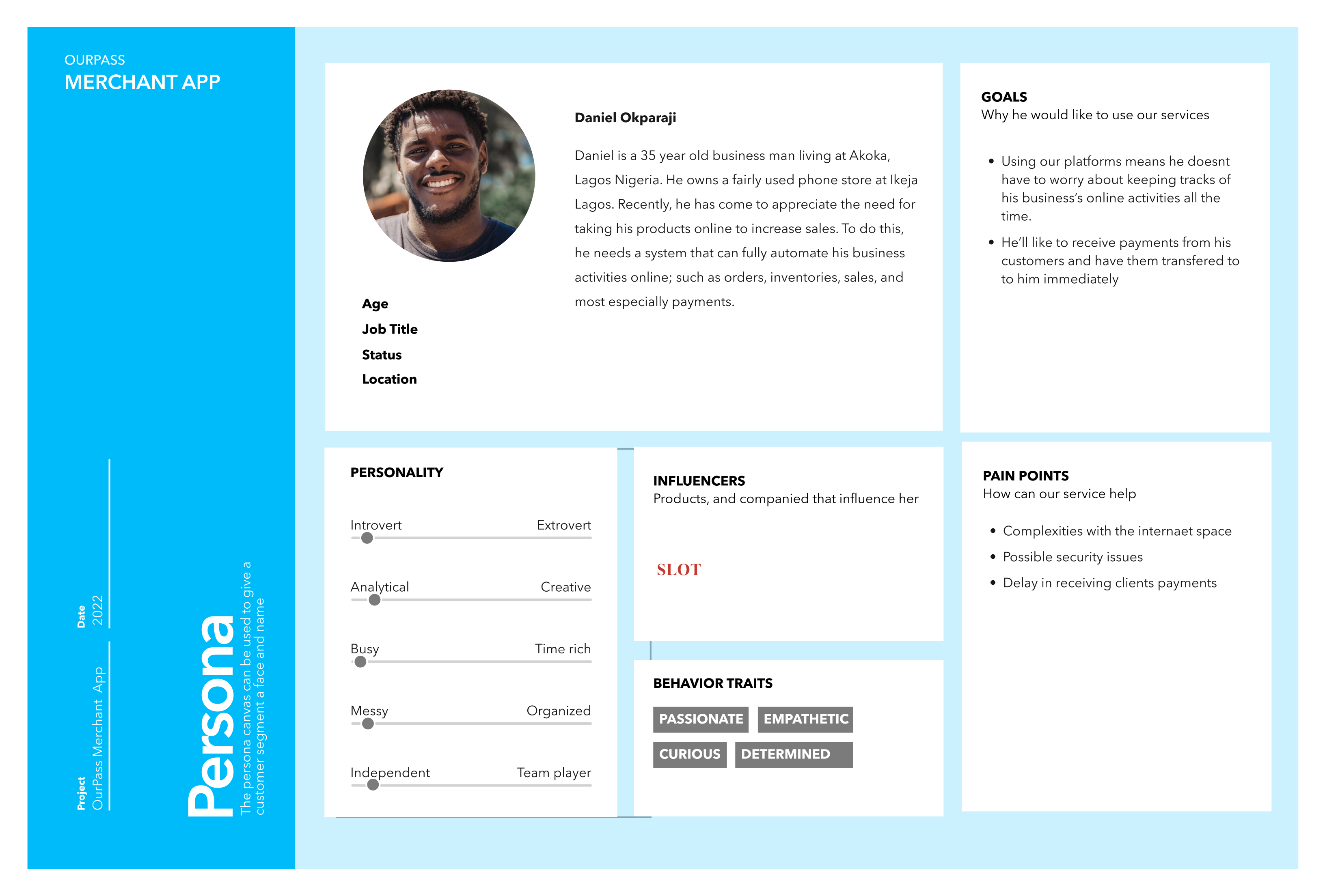
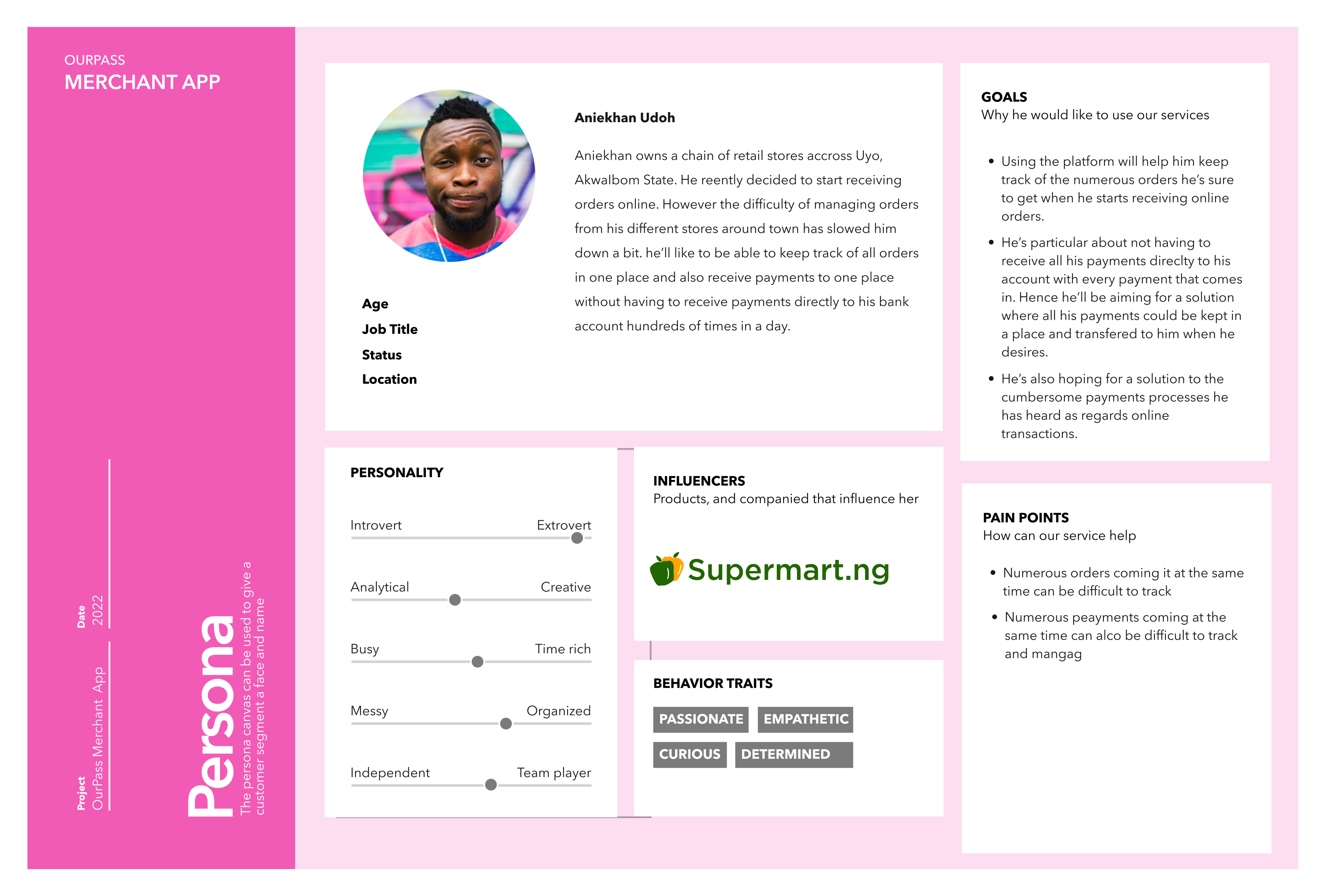
From the insights we gathered, we made user personas to understand the needs, goals, and behaviors of different types of users. This helped us design the solution to fit the needs of different users.
With a clear understanding of the problem, we focused on creating a solution that would streamline the checkout process and be easily integrated with popular e-commerce platforms like WordPress, Magento, and WooCommerce. This way, merchants could keep using their existing platforms and still have a better checkout process that would increase the chances of completing sales.



What Next? Defining the Problem
With an unwavering focus on one paramount problem, prioritized through a profound comprehension of user insights, we crafted a masterfully articulated, user-centric problem statement. This formidable statement served as the guiding North Star throughout the design process, illuminating our path and informing our decision-making, thus ensuring our solution was attuned to the nuanced needs of our esteemed users.

Brain Storming
With a clear problem statement in place, the next step was to brainstorm potential solutions to address the identified problem. To do this, we brought together stakeholders from different teams for brainstorming sessions. During these sessions, we encouraged open discussion and idea generation, with the goal of coming up with a range of potential solutions.
The brainstorming sessions proved to be highly effective in generating a variety of ideas and perspectives. Some of these ideas were included in the final solution, while others served as the basis for further research and development. By involving stakeholders from different teams, we were able to ensure that our solution was not only effective in addressing the identified problem but also that it was practical and implementable.
By bringing together different teams, we were able to generate a wealth of ideas, and by extension, a more comprehensive solution. The brainstorming sessions helped us to think outside the box, and come up with unique solutions that we might not have considered otherwise.
In summary, the brainstorming sessions were a key step in the design process, allowing us to generate a wide range of ideas that helped us to address the problem at hand in a user-centric way. This helped to ensure that our solution was effective, practical, and implementable, while also providing a solid foundation for further research and development.
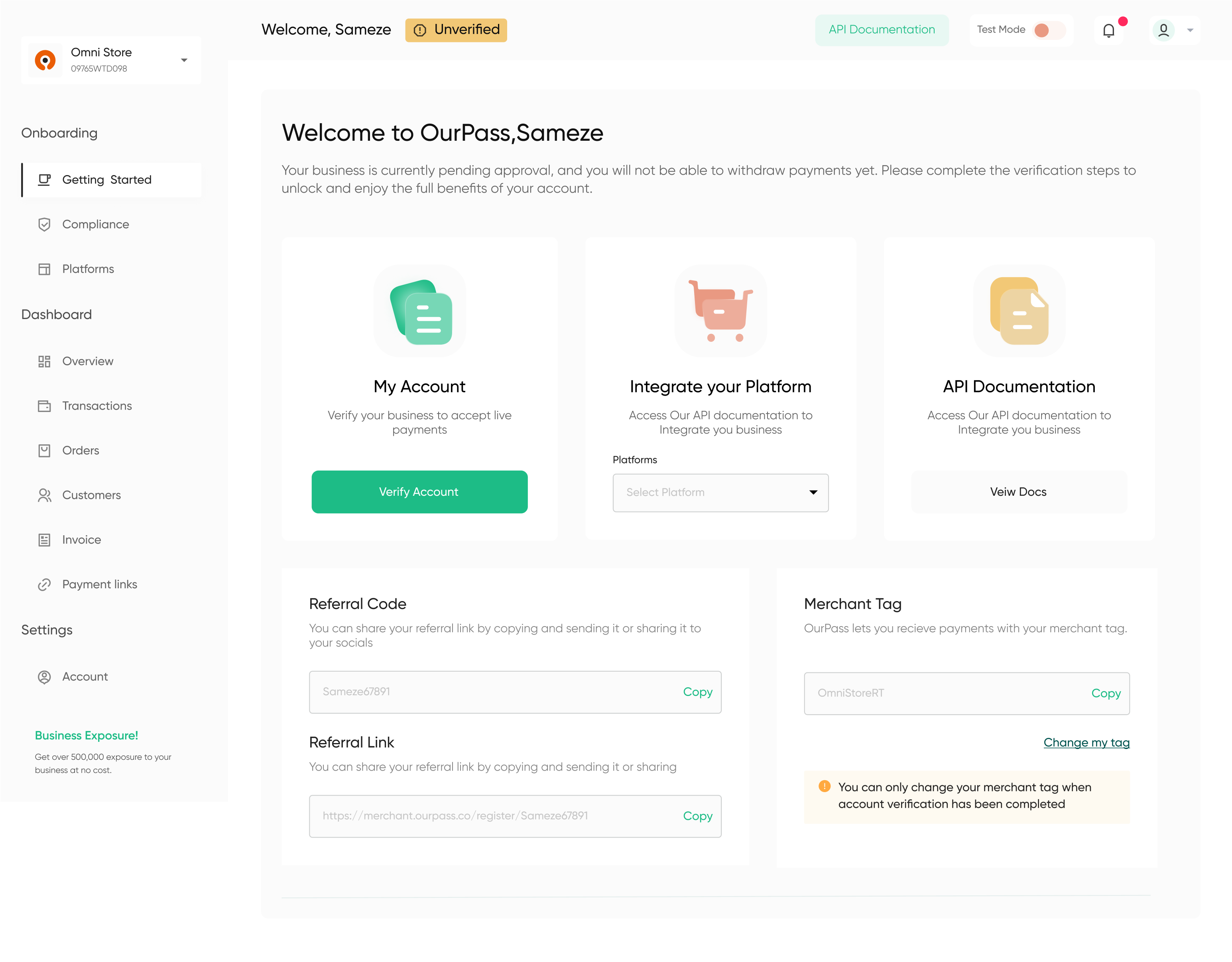
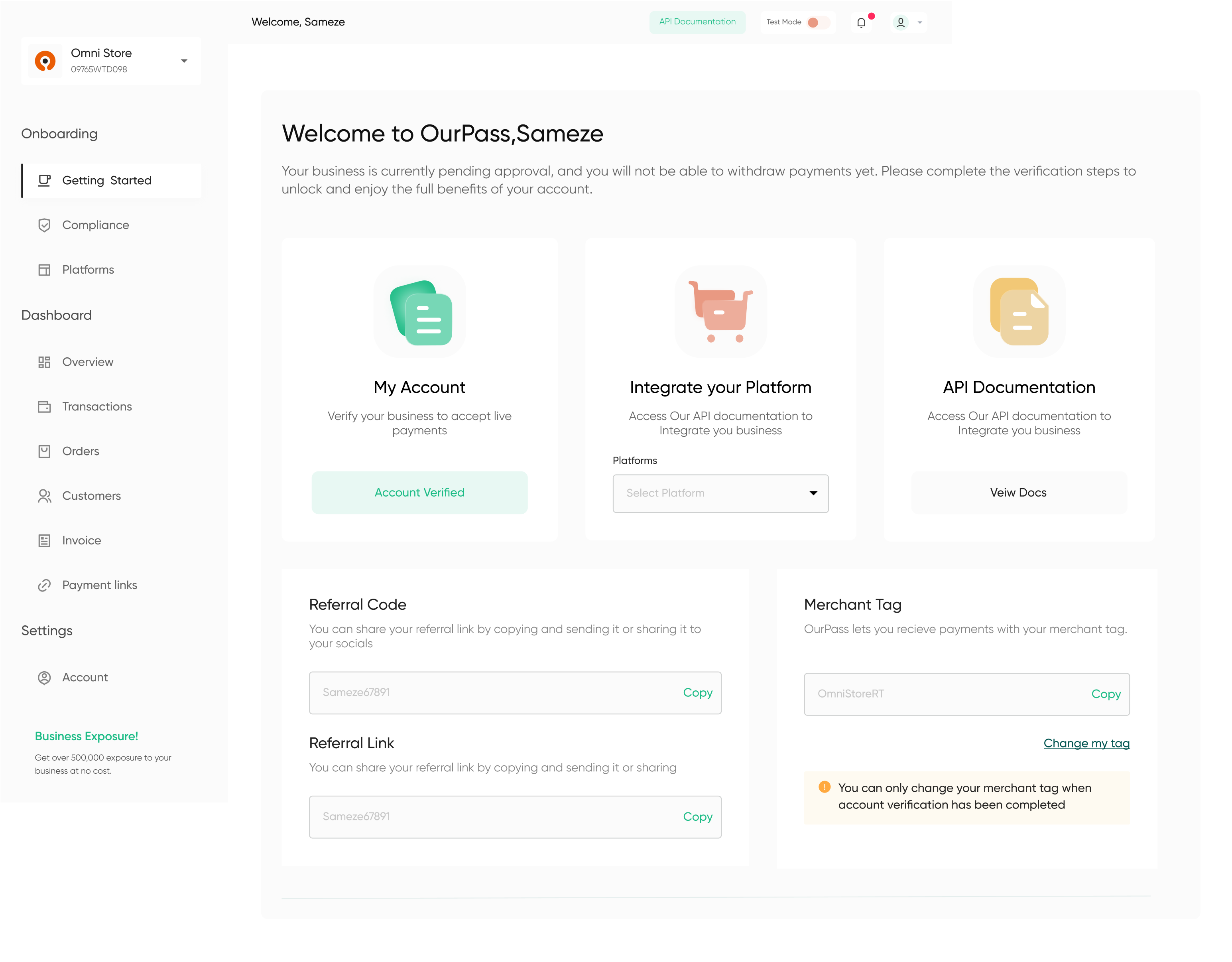
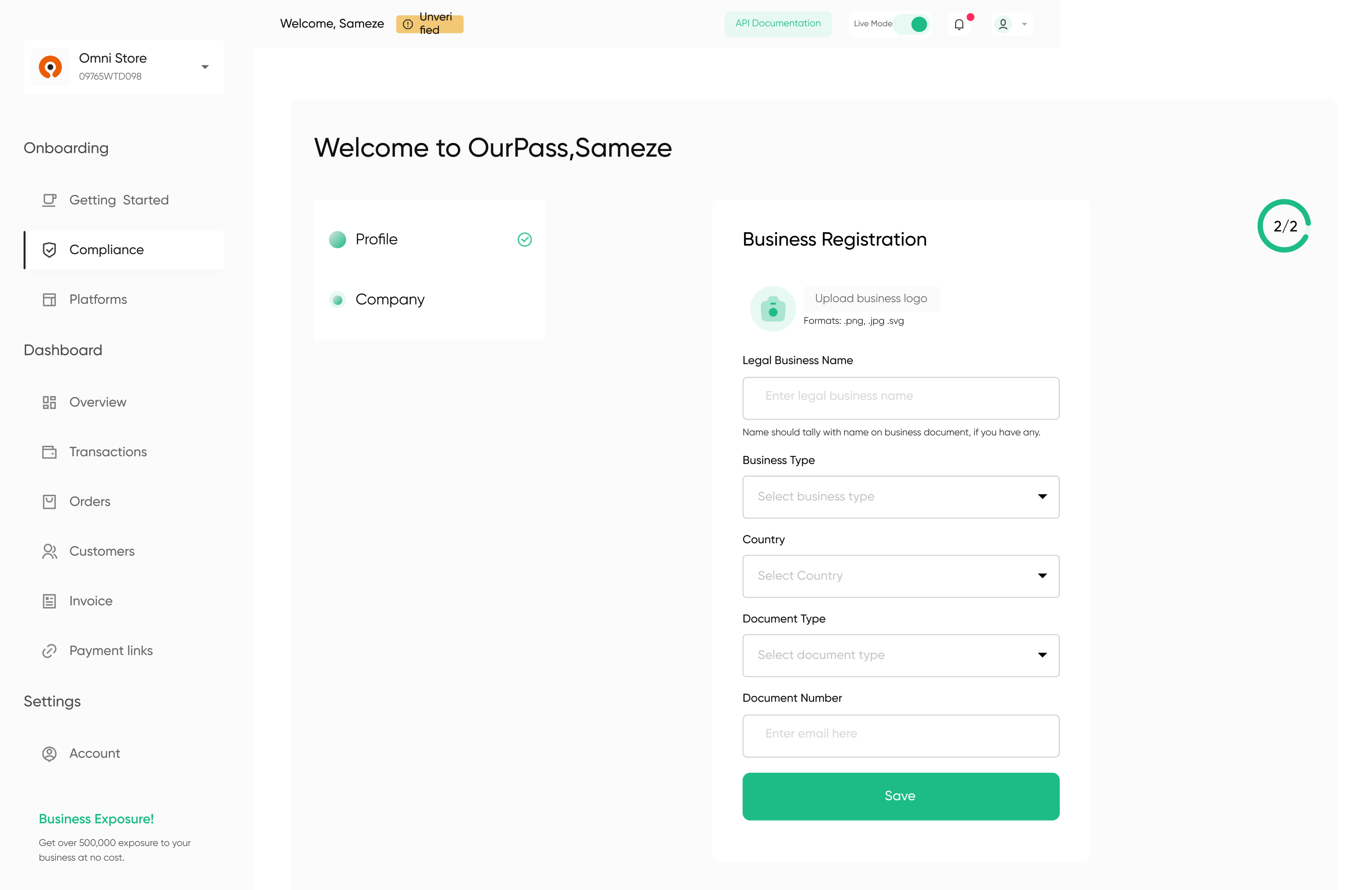
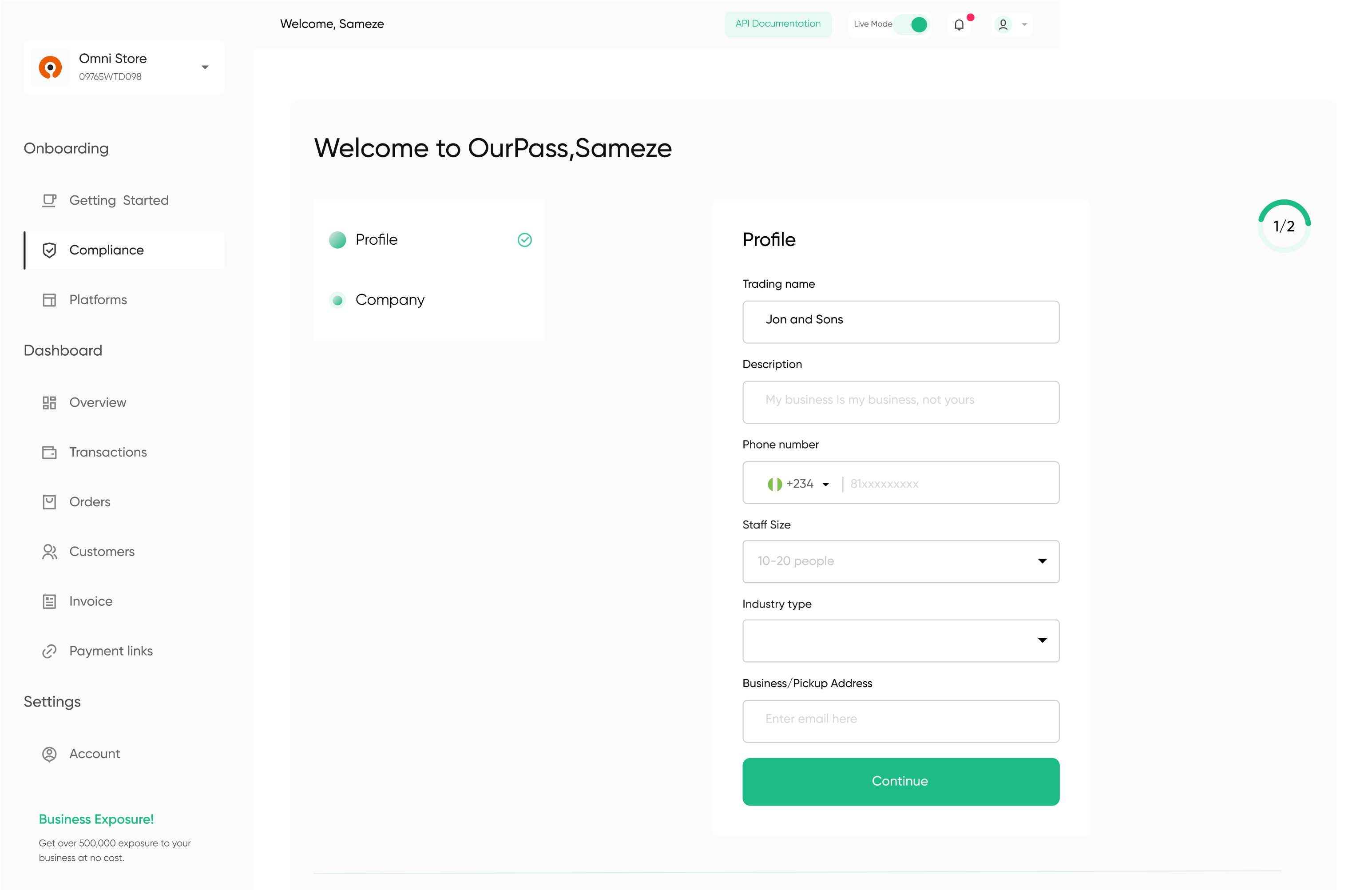
A few screens Authentications and Compliance







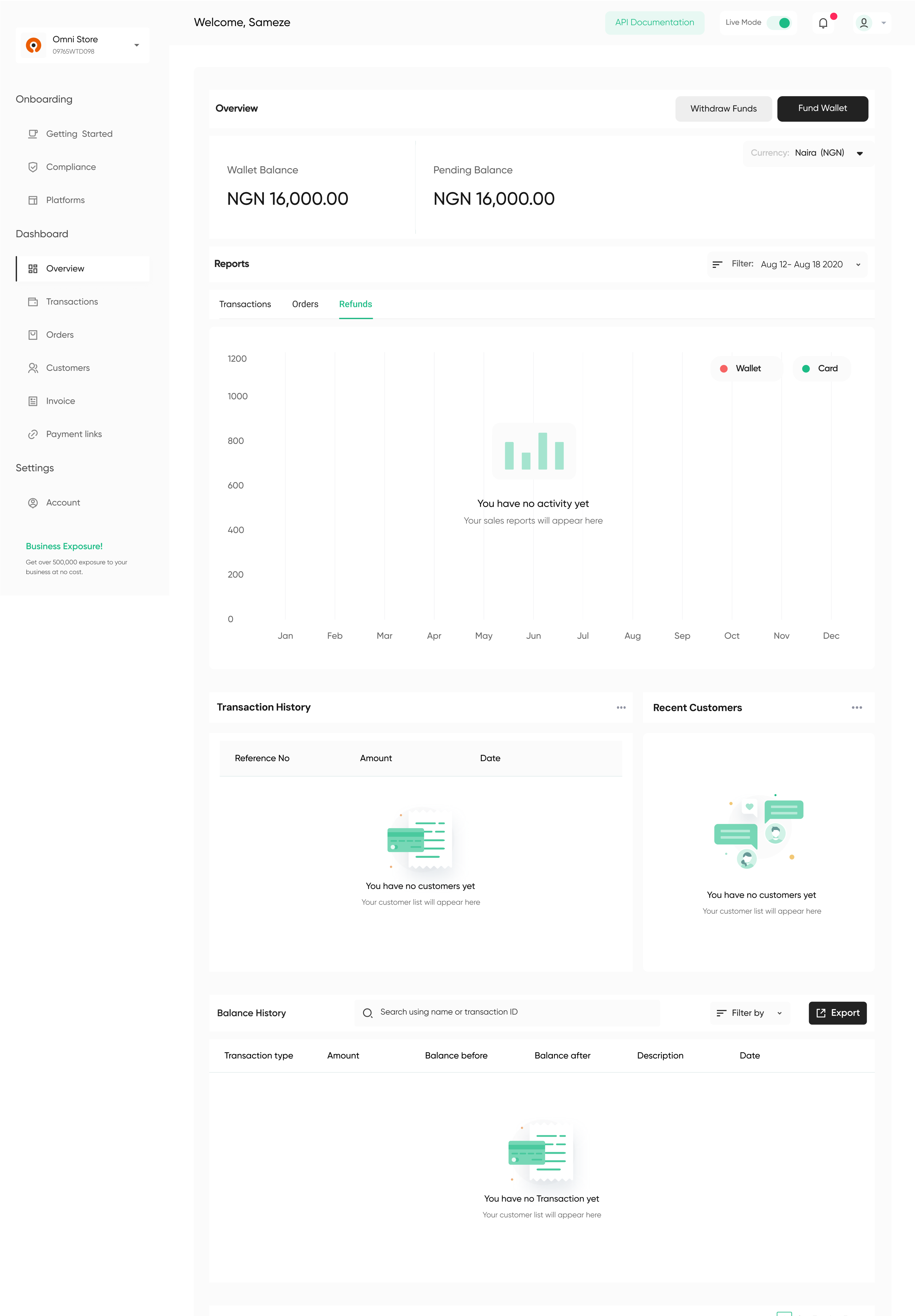
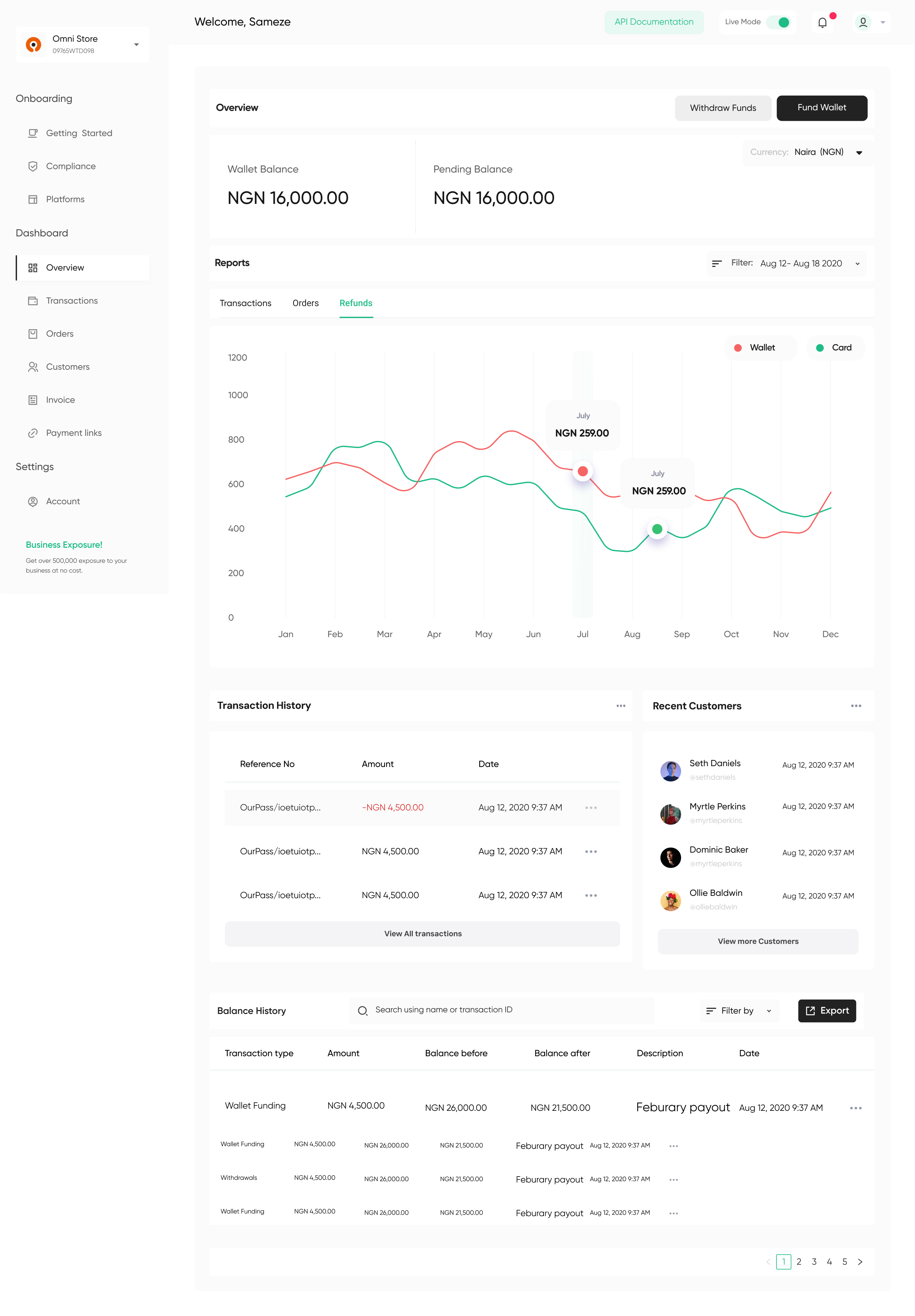
Overview


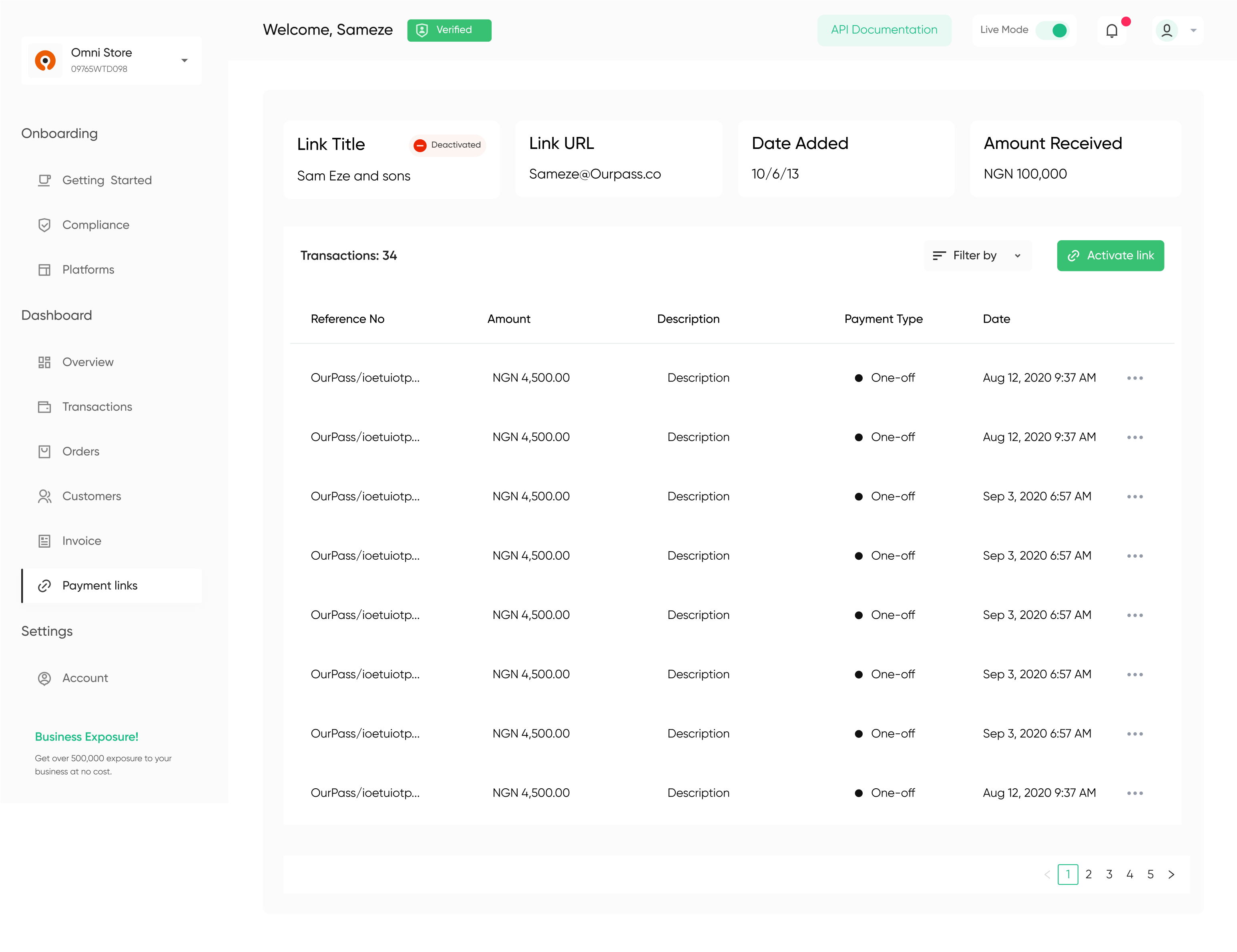
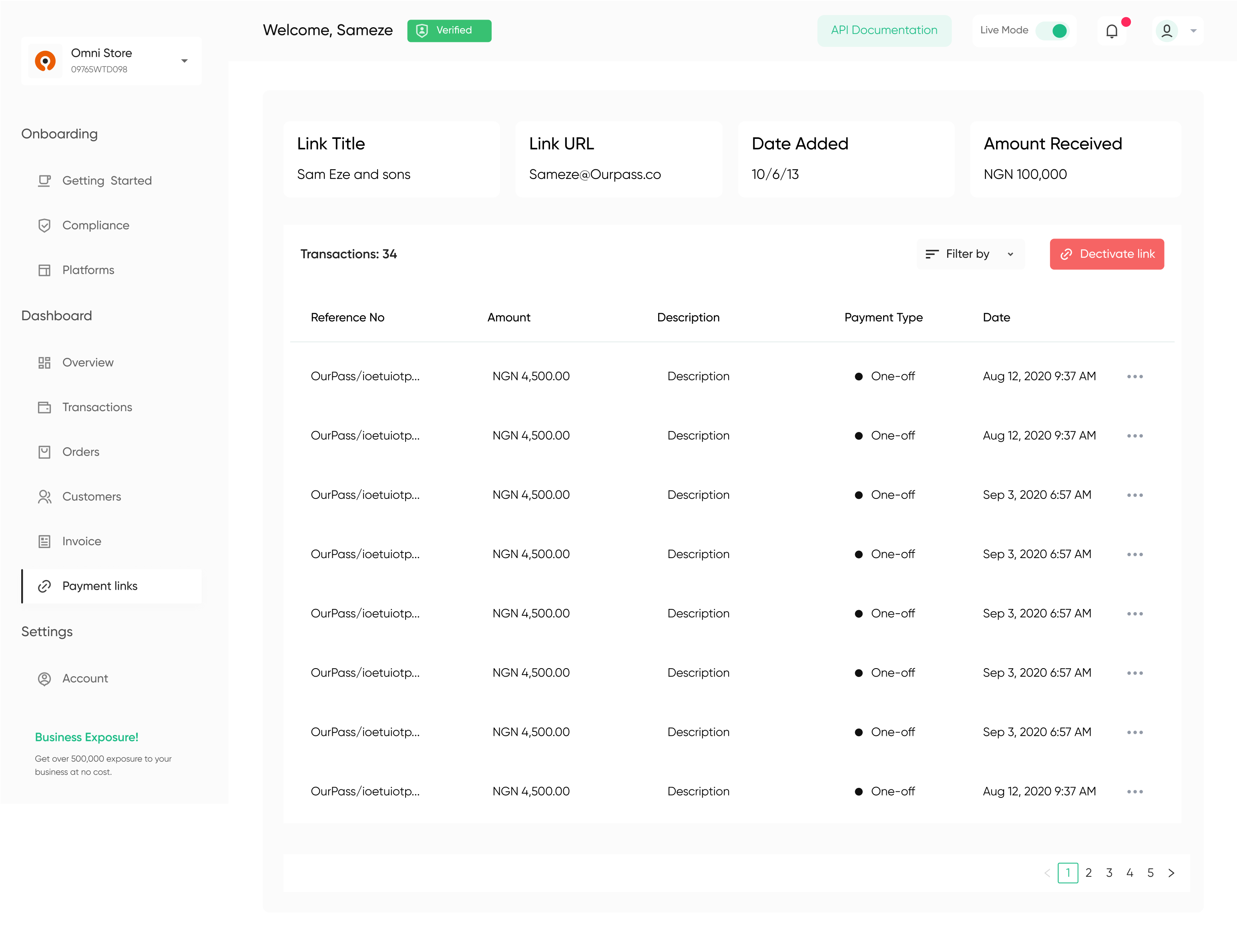
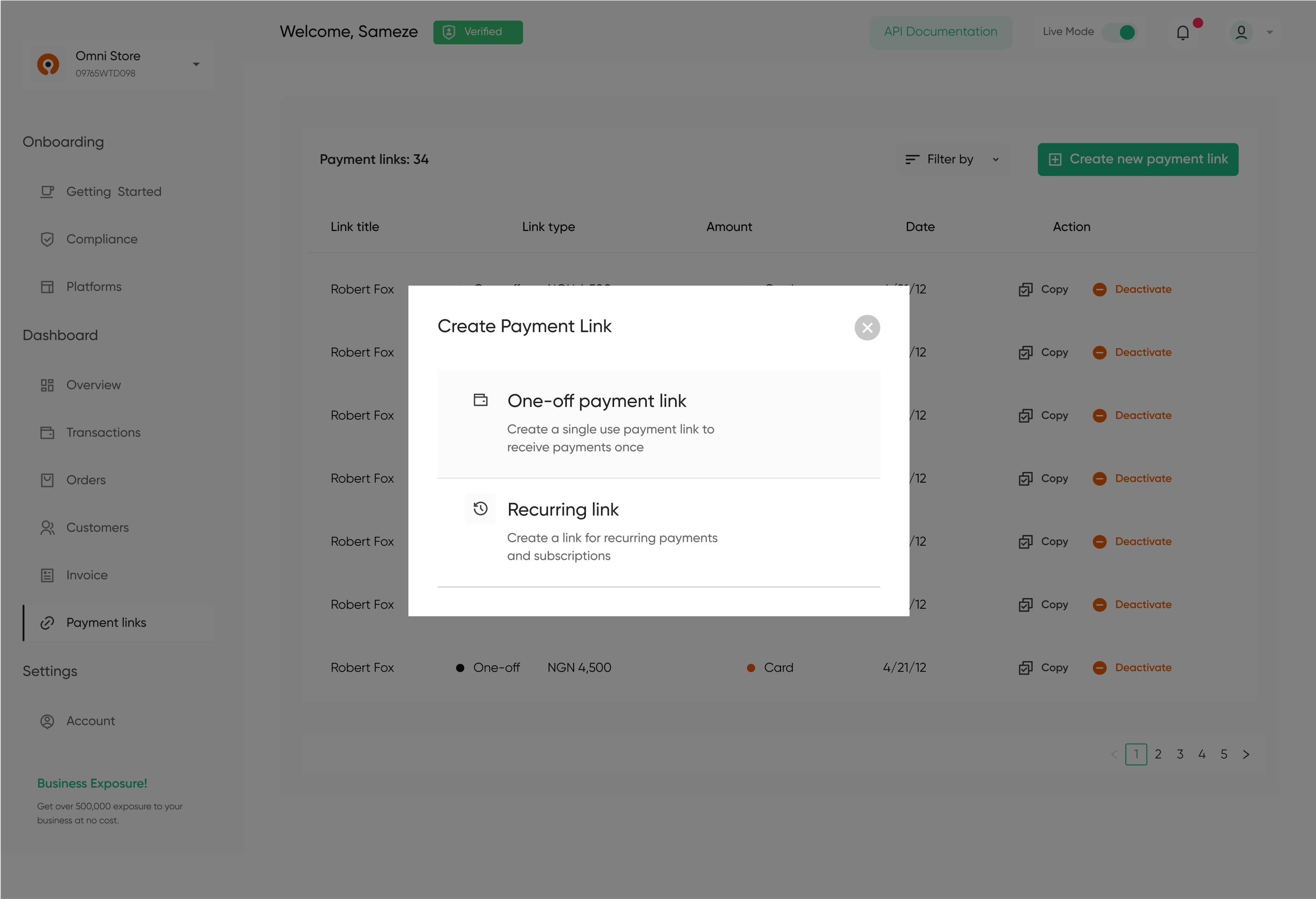
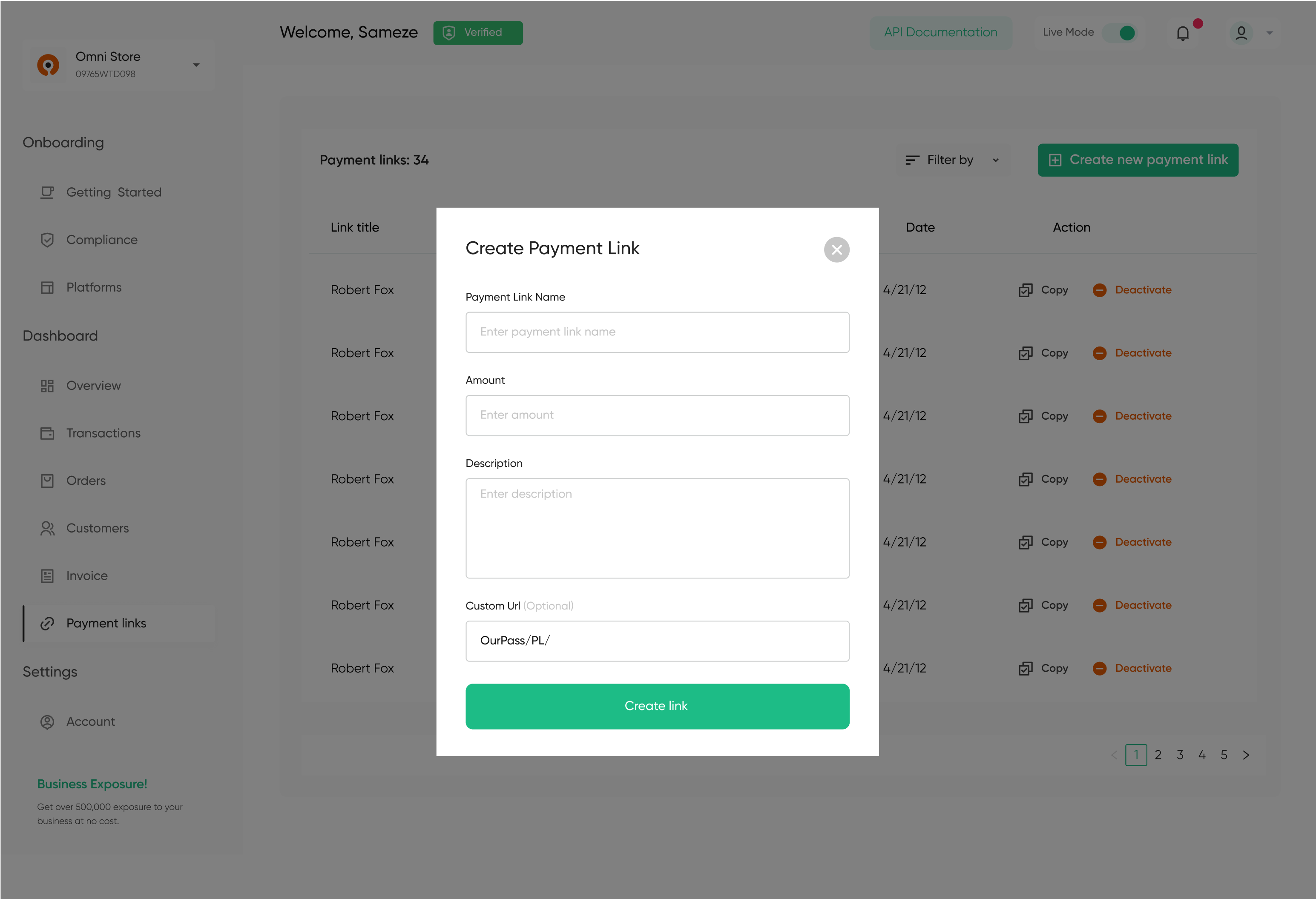
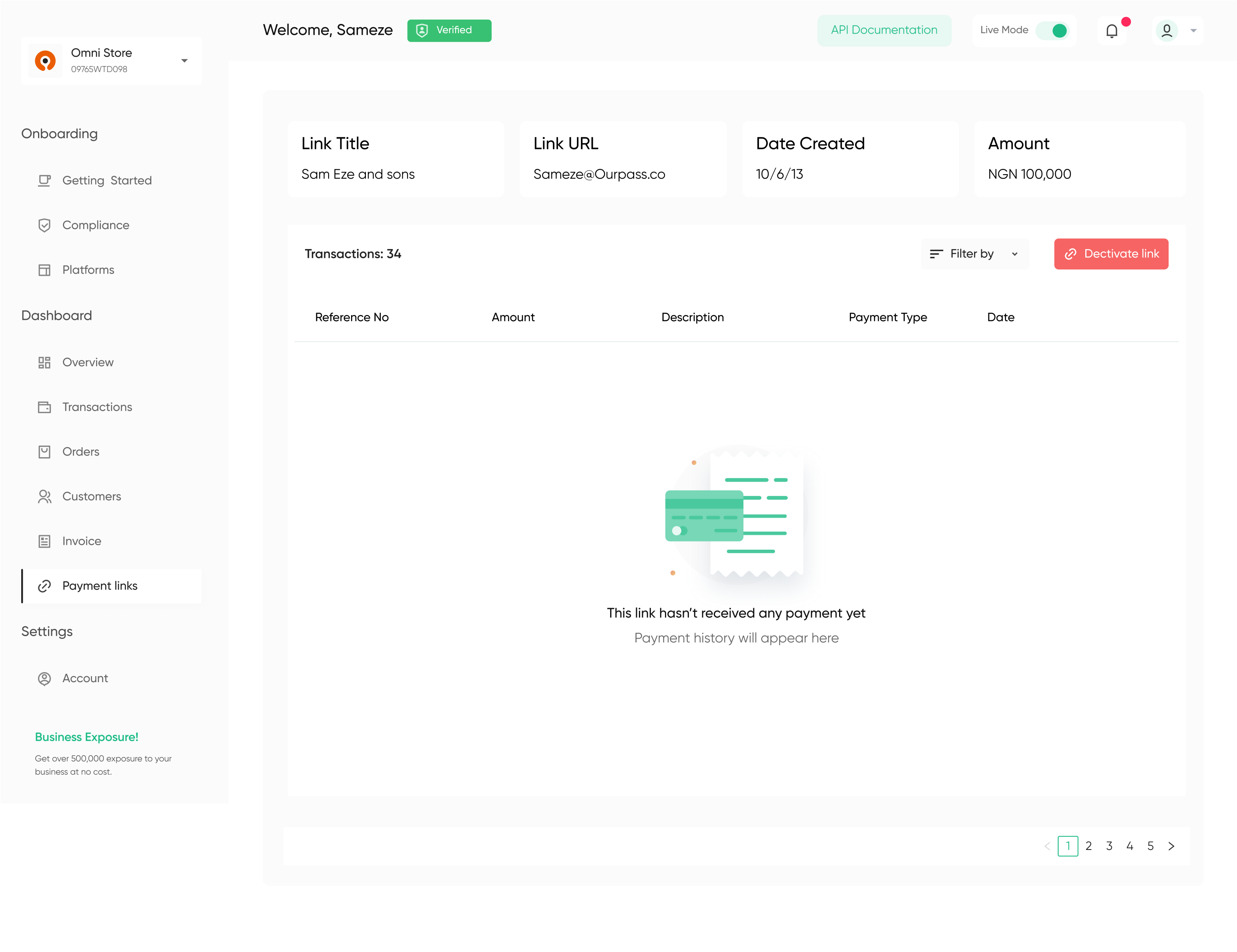
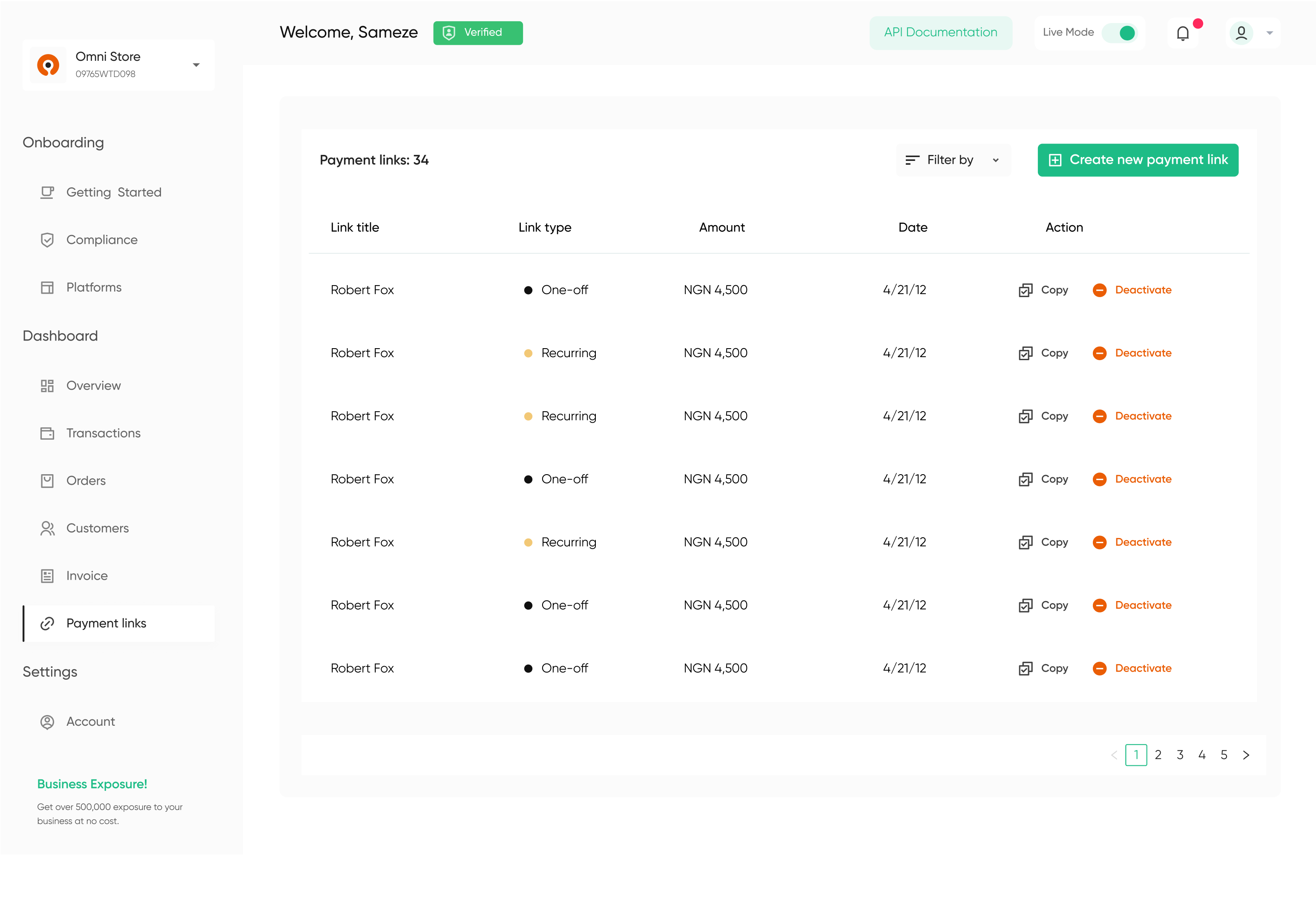
Payment Links






Conclusion
In conclusion, The OurPass Merchant app was designed to simplify the payment process for merchants and their customers. The app's integration with popular e-commerce platforms like WordPress, Magento, and WooCommerce, or through custom API integration, enables merchants to accept payments via the OurPass one-click checkout button, making the process quick, secure, and convenient.
Additionally, the app also allows merchants to easily track transactions and orders, as well as manage other business-related activities, providing an all-in-one solution for merchants.
The design process of the OurPass Merchant app was guided by a thorough understanding of the needs and pain points of our target users, merchants. We conducted user interviews, analyzed data, and created user personas to ensure that our solution would meet the specific needs of our target audience. The usability testing also helped us to identify areas for improvement and validate the design decisions.
Overall, the OurPass Merchant app is an extension of OurPass's one-click checkout system, which aims to offer merchants a more seamless way to manage their business while providing their customers with fast and easy payments. We are excited to bring this solution to merchants and help them thrive in the competitive e-commerce market.
